
Иконки для сайта -28 бесплатных наборов
Катя Климович. Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Вы легко отличите растровое изображение, если увеличите его масштаб — в какой-то момент вы заметите множество маленьких квадратов. Это и есть пиксели. Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий.









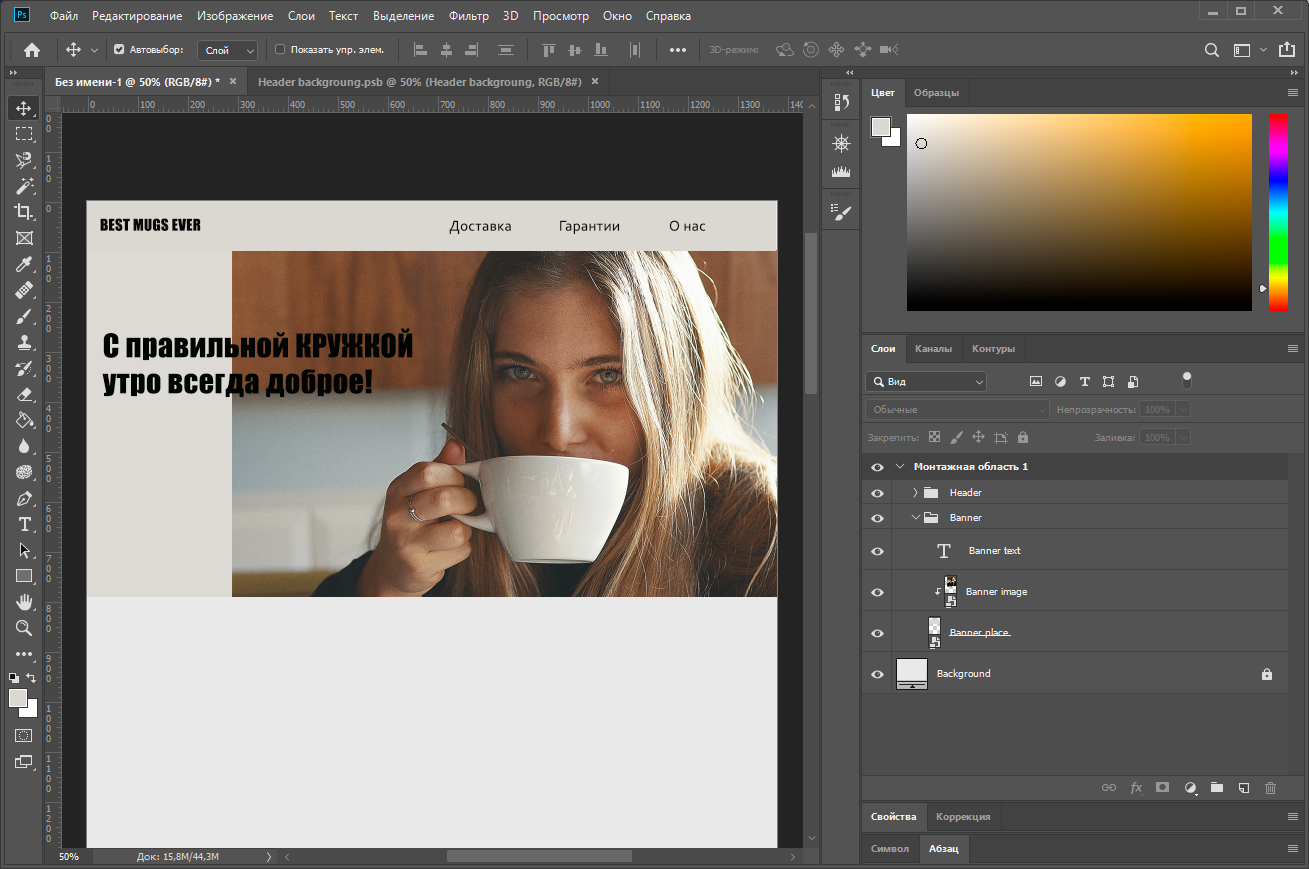
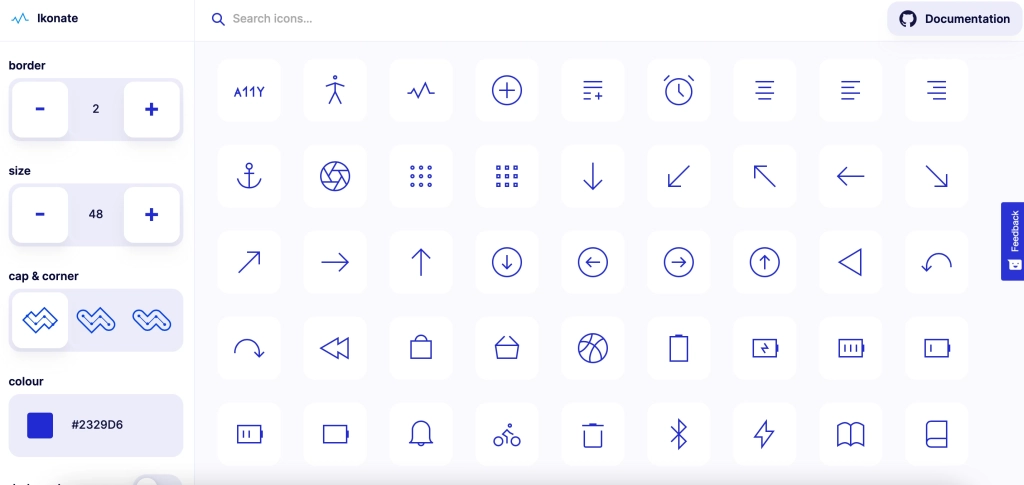
Эта статья перевод англоязычной статьи Андрея Ситника из блога Злых марсиан. Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы. Фронтенд-разработчики сейчас вынуждены создавать более 20 PNG-файлов, чтобы отобразить крошечный логотип веб-сайта на вкладке браузера или сенсорном экране.


.png)










| Информация | 51 | Покупайте в рассрочку за 2 минуты! Легкое оформление, быстрое решение от банка. |
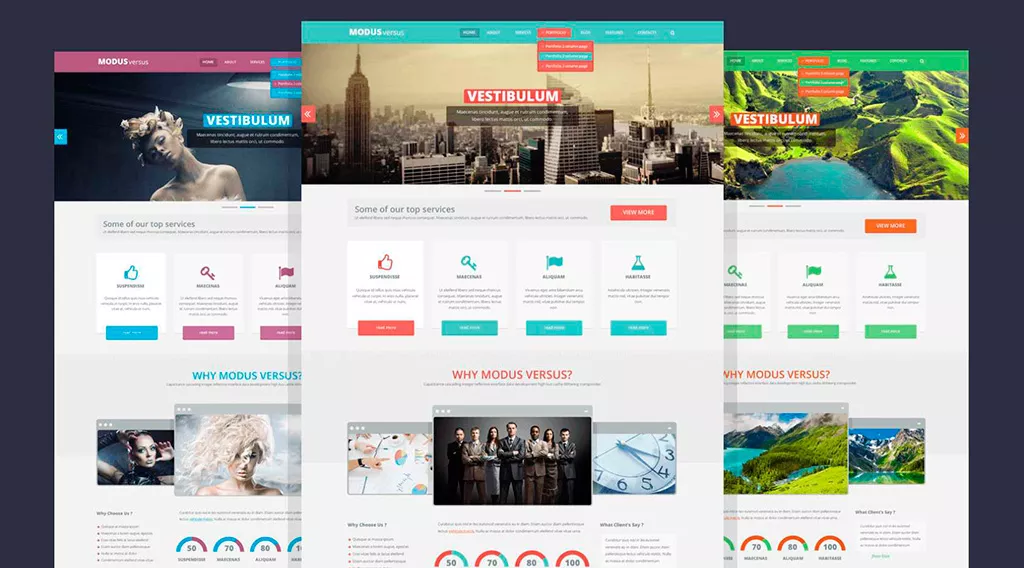
| Виды верстки сайта | 201 | Отвечая на вопросы, вы повышаете ваш опыт в программировании, так как учитесь читать и анализировать "чужой" код, выявлять ошибки, предлагать решения. Урок 4. |
| Комментарии | 427 | Собрали платформы, где вы сможете найти бесплатные иконки для разных дизайн-задач. Особое внимание — на лицензионные ограничения. |
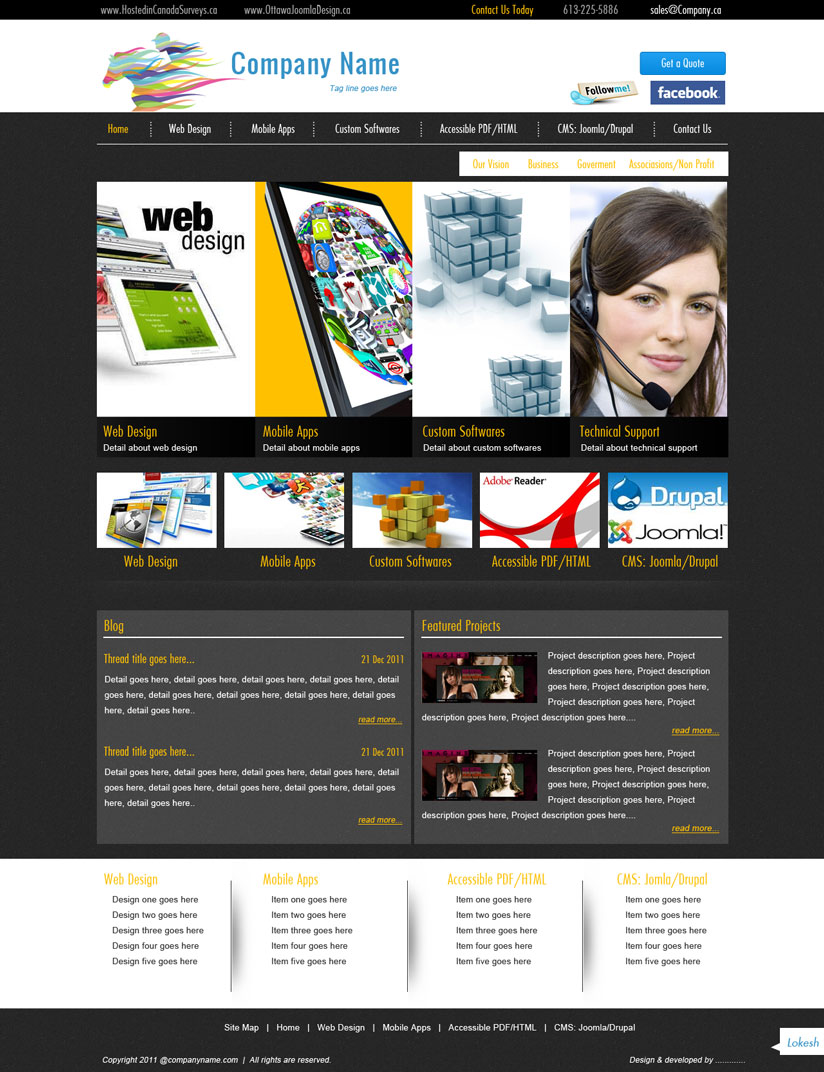
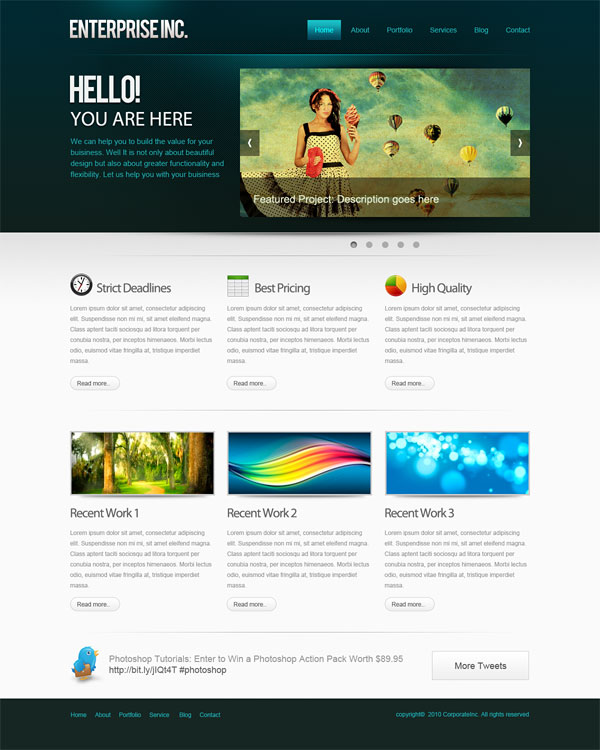
| Векторная графика | 227 | Подготовили для вас большую инструкцию про макет сайта. |
| В генераторе 3D-моделей Polycam появилась функция редактирования | 204 | У тех, кто хочет стать дизайнером, казалось бы, проблем с поиском информации по теме нет. Но популярность темы дизайна стала поводом для превращения изобилия информации в избыток: чтобы что-то найти в информационном поле соответствующее ожиданиям и запросам, нужно потратить время, сопоставимое с обучением на факультете дизайна в обычном вузе. |
| Зачем нужен макет сайта | 423 | Перевод главы «A short history of color theory» из онлайн-книги Programming Design Systems. |
Август 1, No comments. Февраль 17, No comments. Август 28, No comments. Август 8, No comments.








Похожие статьи
- Все самое новое и интересное для дома своими руками - Самое интересное в мире на сайте Барфика
- Что можно приготовить из хлеба рецепт - Подборка рецептов - как приготовить хлеб Официальный сайт
- Как продавать дизайн сайта - Разработка сайтов и дизайн в Санкт-Петербурге
- Мотоблоки зубр переделанный своими руками - Карта сайта