
Как сделать адаптивную верстку для сайта?
Открывая сайт, человек прежде всего воспринимает его визуально и только после этого начинает изучать информационное наполнение. Любые курсы веб-разработки убедят вас в том, что хорошего веб-разработчика от посредственного отличает не только умение писать эффективный и гибкий код, но также стремление следовать тенденциям в области дизайна. Оценить, насколько значимой является мода для разработки дизайна сайтов, можно: взгляните на ресурсы двух-трех летней давности.











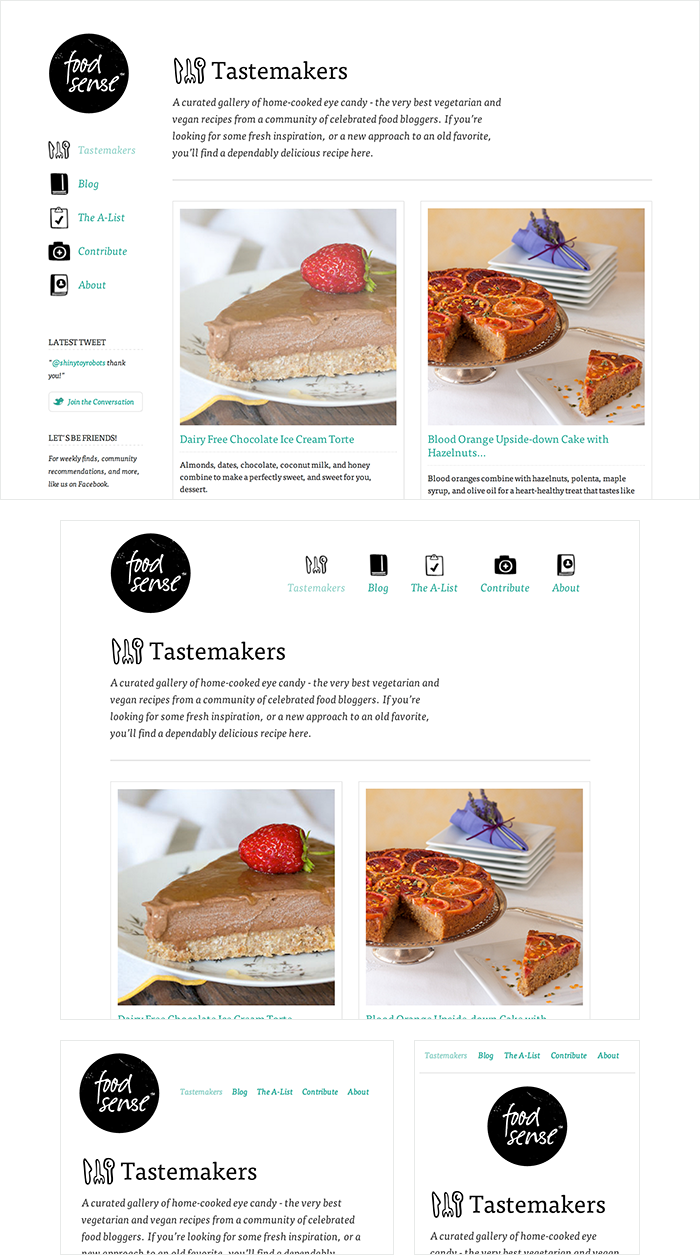
Отзывчивый и адаптивный дизайн сайта
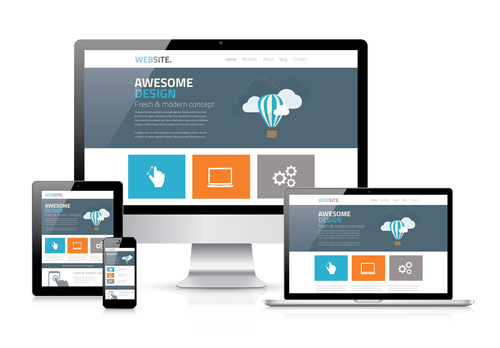
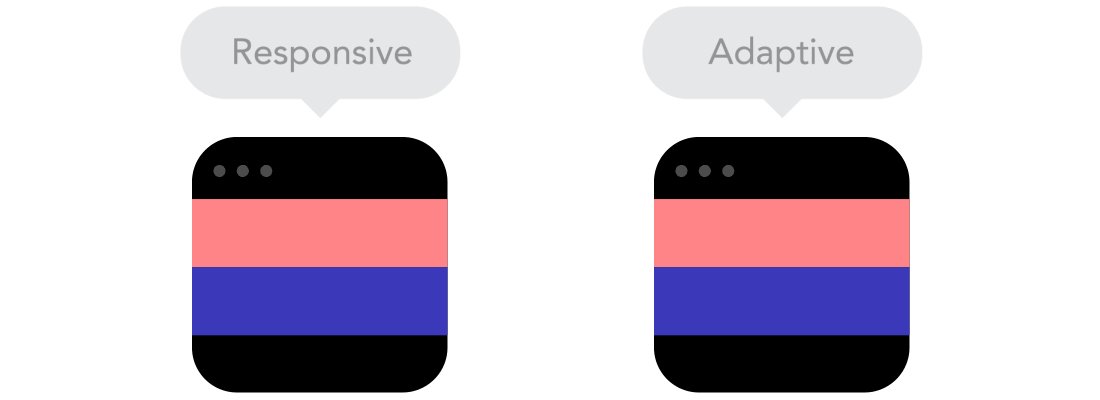
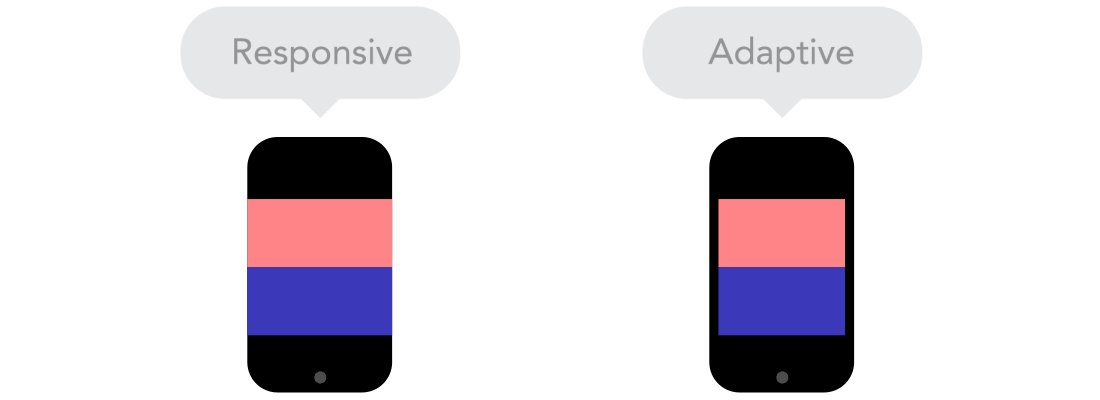
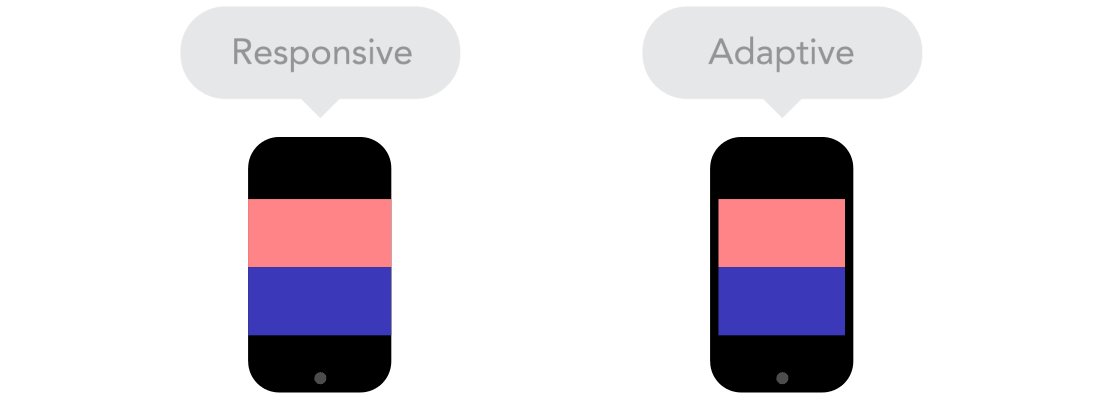
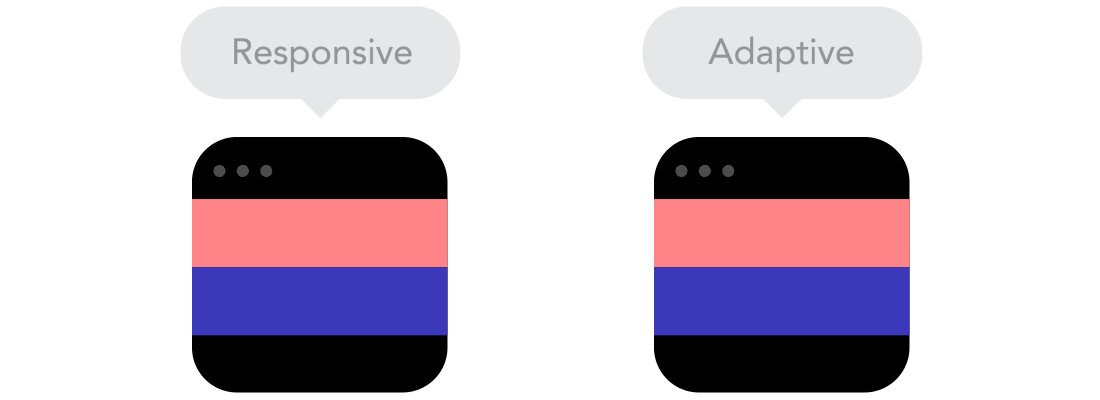
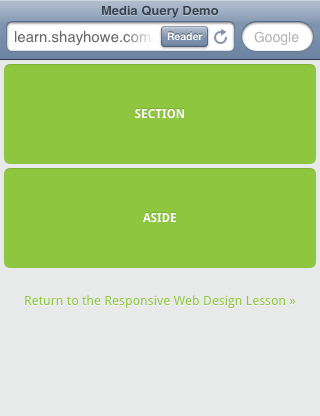
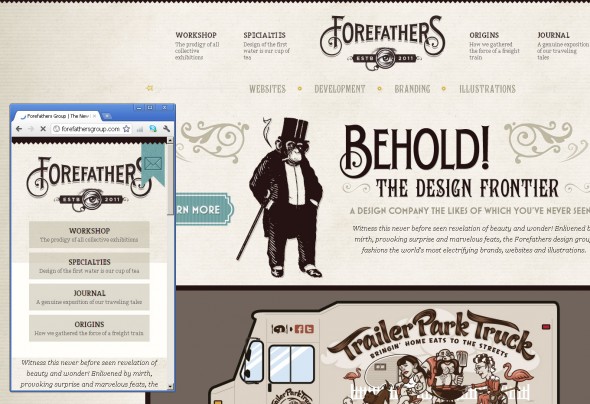
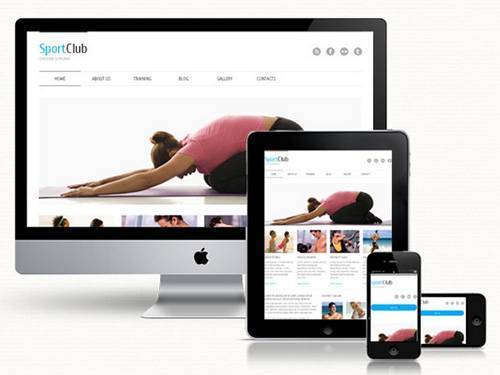
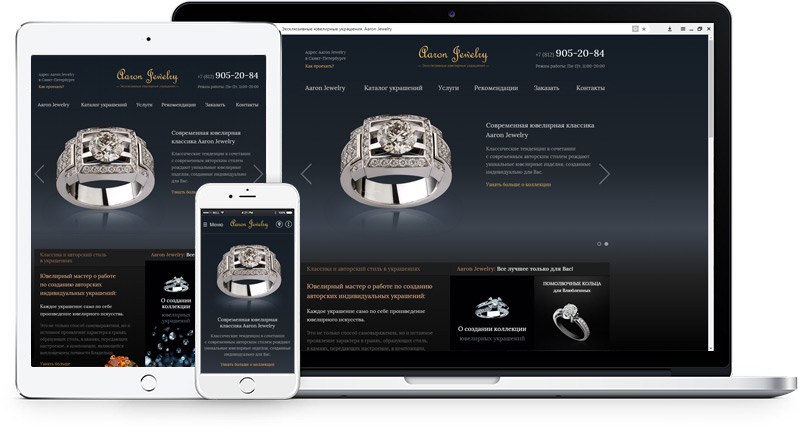
Начнем с самого главного: что такое адаптивный дизайн и верстка? Пользователи заходят на сайты с телефонов, планшетов и компьютеров, поэтому очень важно обеспечить работу на разных устройствах. Именно здесь в игру вступают адаптивный дизайн и верстка. Адаптивный дизайн - это подход к созданию сайтов, которые адаптируются под устройство пользователя, учитывая дизайн, размер экрана и ориентацию.






Сайт нужен каждому, независимо от сферы деятельности и целевого применения. Если у вас есть свой бизнес, вам понадобится сайт, чтобы о вас и ваших услугах узнали клиенты. Если вы занимаетесь независимой профессиональной деятельностью, личный сайт поможет вам представить свои навыки и примеры работ и завершенных проектов. Он также предоставит возможность связаться с вами потенциальным заказчикам. Для ведения коммерческой деятельности в современном мире обязательно нужен интернет-магазин.







Похожие статьи
- Как продавать дизайн сайта - Разработка сайтов и дизайн в Санкт-Петербурге
- Вязание салфетки крючком из ниток - Новогодняя вышивка на сайте Рождественский стежок
- Вязание 2024 осень-зима - Женский сайт: вышивка крестом, вязание крючком
- Что можно приготовить из хлеба рецепт - Подборка рецептов - как приготовить хлеб Официальный сайт